DOM trong Javascript
https://itlovedesign.blogspot.com/2017/04/dom-trong-javascript.html
DOM là viết tắt của chữ Document Object Model, dịch tạm ra là mô hình các đối tượng trong tài liệu HTML.
Trên trình duyệt sẽ hiển thị kết quả tương ứng với từng id, từng class
Danh sách chia nhóm DOM:
- DOM document: có nhiệm vụ lưu trữ toàn bộ các thành phần trong tài liệu của website
- DOM element: có nhiệm vụ truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML
- DOM HTML: có nhiệm vụ thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
- DOM CSS: có nhiệm vụ thay đổi các định dạng CSS của thẻ HTML
- DOM Event: có nhiệm vụ gán các sự kiện như
onclick(),onload()vào các thẻ HTML - DOM Listener: có nhiệm vụ lắng nghe các sự kiện tác động lên thẻ HTML đó
- DOM Navigation dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha - con của các thẻ HTML
- DOM Node, Nodelist: có nhiệm vụ thao tác với HTML thông qua đối tượng (Object)
DOM ELEMENT
Xét cấu trúc đoạn code sau ÁP DỤNG luôn cho các đoạn code bên dưới
Trên trình duyệt sẽ hiển thị kết quả tương ứng với từng id, từng class
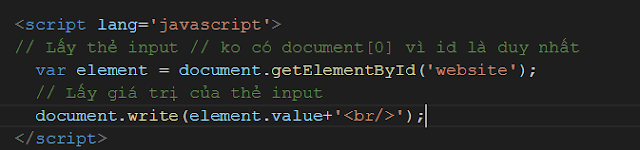
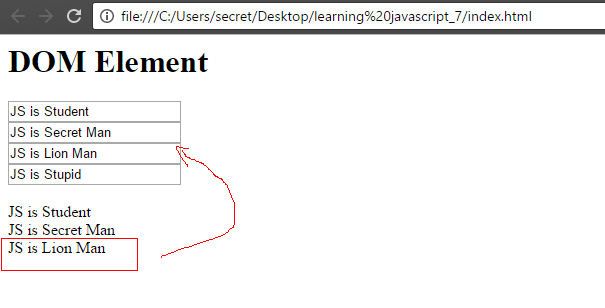
- Ta sử dụng lệnh document.getElementById('tên id');
- Kết quả trên trình duyệt sẽ hển thị do đang truy xuất giá trị id của input thứ 1
2.Tìm thẻ HTML theo tên thẻ(tag)
- Ta sử dụng document.getElementsByTagName('tên tag');
- Tag input có đến 4 tag cho nên để gọi đúng đến vị trí thẻ cần xuất giá trị ta phải thêm vào thứ tự của thẻ đó , bắt đầu =0 . Như vậy thì khi xuất kết quả ta sẽ gõ là
document.write(tenbien[thứ tự thẻ].value)
- Thì kết quả sẽ được hiển thị như hình bên dưới
- Tương tự class document.getElementsByClassName('tên class');
- Class thì cũng sử dụng nhiều chỗ, ở đây có 2 class website2 nên ta thêm thứ tự của class cần truy xuất vào tương tự như trên
- Kết quả trình duyệt
4.Tìm thẻ HTML theo selector
- Selector (người chọn )CSS: tức là truy vấn đến các thẻ html dựa theo id ,class
- Cú pháp: document.querySelectorAll('têntag1 têntagchứabêntrongtag1.id tag cần truy xuất giá trị');
- Ở bài này có tag input chứa trong tag div, nên muốn truy xuất tới nó thì phải gõ lệnh như hình bên dưới, vị trí thì ko cần cũng được vì chỉ có 1 tag input nằm trong tag div và có id website2 thôi
Kết quả trên trình duyệt
EVENT (SỰ KIỆN TRONG JS)
Các sự kiện trong javascript
Bài viết được tham khảo từ trang freetuts.net chỉ nhầm mục đích học hỏi và thực tập lại