Cách kiểm tra website có tương thích trên điện thoại di động, máy tính bảng khi chưa upload source code lên host
http://itlovedesign.blogspot.com/2019/02/cach-kiem-tra-website-co-tuong-thich.html
Trước tiên, bạn phải biết các kích thước màn hình tương ứng với các thiết bị như di động, máy tính bảng và trên desktop , laptop
Dưới đây là danh sách các kích thước màn hình tương ứng:
Dưới đây là danh sách các kích thước màn hình tương ứng:
- max-width: 320px (điện thoại di động, hiển thị chiều dọc)
- max-width: 480px (điện thoại di động, hiển thị chiều ngang)
- max-width: 600px (máy tính bảng, hiển thị chiều dọc)
- max-width: 800px (máy tính bảng, hiển thị chiều ngang)
- max-width: 768px (máy tính bảng loại to, hiển thị chiều dọc)
- max-width: 1024px (máy tính bảng loại to, hiển thị chiều ngang)
- min-width: 1025px (từ size này trở lên là danh cho desktop thông thường).
Để ẩn hiện một element trên di động, máy tính bảng, trên desktop thì Boostrap cung cấp cho chúng ta các class để ẩn cho nhanh, không cần mất thời gian viết code css
Ở Boostrap 3, Boostrap 4 có các class sau:
hidden-xs (only) = d-none d-sm-block (same as hidden-xs-down)
hidden-sm (only) = d-block d-sm-none d-md-block
hidden-md (only) = d-block d-md-none d-lg-block
hidden-lg (only) = d-block d-lg-none d-xl-block
hidden-xl (n/a 3.x) = d-block d-xl-none
visible-xs (only) = d-block d-sm-none
visible-sm (only) = d-none d-sm-block d-md-none
visible-md (only) = d-none d-md-block d-lg-none
visible-lg (only) = d-none d-lg-block d-xl-none
visible-xl (n/a 3.x) = d-none d-xl-block
Bên trái là Boostrap 3, bên phải là Boostrap 4 , tuỳ website bạn sử dụng cái nào thì sử dụng class đó tương ứng để ẩn element
Về các tên xs,sm,lg,xl thì các bạn có thể tìm hiểu tại W3CSchool
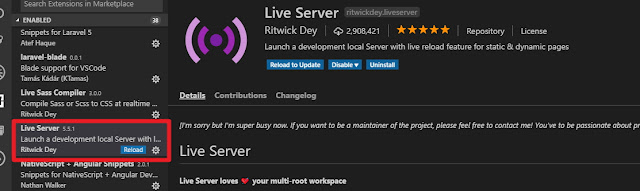
Trở lại vấn đề chính để kiểm tra website bạn có bị vỡ giao diện trên di động, máy tính bảng, desktop. Bước đầu tiên bạn phải cho website chạy trên server đã. Ở đây mình code bằng Visual Code , chúng ta sẽ sử dụng extension Live Server
Sau khi cài đặt, bạn nhìn xuống phái dưới có chữ go live
Click vào nó thì trang của bạn sẽ tự động chạy trên địa chỉ http://127.0.0.1:5500/abcdxyz.html . Bạn chỉ cần quan tâm xem nó có chạy đúng file và đúng địa chỉ 127.0.0.1 hay không thôi.
Sau khi đã chạy trên server rồi thì mình sẽ giới thiệu các bạn một số cách kiểm tra đơn giản như sau:
Cách 1: Sử dụng công cụ ViewPort Resizer , truy cập link
Sau đó kéo thả vào Bookmark lại trên thanh Bookmark
Nếu bạn nào không thấy thanh Bookmark Bar thì bật nó lên nhoé
Bật nó lên bạn truy cập trở lại địa chỉ http://127.0.0.1:5500/abcdxyz.html và click nút Resize đã Bookmark lại thì nó sẽ tự động ra một giao diện khác với đầy đủ các màn hình để các bạn kiểm tra
Kiểm tra thấy vỡ giao diện chỗ nào thì bạn fix lại bằng css nhoé!
Cách 2: Sử dụng extension của Google Chrome , tên là Web Developer, truy cập link
Cài đặt xong bạn chọn chức năng kiểm tra trên các thiết bị, nó sẽ tự động làm hết mọi thứ cho bạn
Như vậy là xong. Chúc các bạn thành công :)