Nhúng highlighter Code vào Blog (How to add syntax highlighter in Blogger)
https://itlovedesign.blogspot.com/2018/09/nhung-highlighter-code-vao-blog-how-to.html
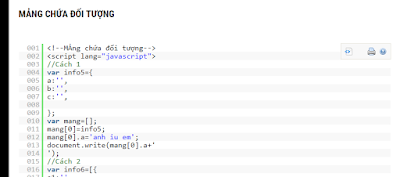
Khi bạn viết 1 bài viết về lập trình trên Website, Blogspot, Wordpress mà cần Paste code của mình lên trình bày trông đẹp mắt giống như các trình soạn thảo code như hình bên dưới
thì bạn làm như sau. Bài viết này mình làm sử dụng Blogger
Code:
<link href="http://alexgorbatchev.com/pub/sh/2.1.364/styles/shCore.css" rel="stylesheet" type="text/css"></link>
<link href="http://alexgorbatchev.com/pub/sh/2.1.364/styles/shThemeDefault.css" rel="stylesheet" type="text/css"></link>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shCore.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCpp.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCSharp.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCss.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJava.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJScript.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPhp.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPython.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushRuby.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushSql.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushVb.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushXml.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPerl.js" type="text/javascript"></script>
<script language="javascript">
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/2.1.364/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
Sau đó vào bài viết của mình, chỗ chỉnh sửa bài viết bằng HTML, bạn tạo 1 tag
<pre class="brush: x">
Thay chữ x lần lượt bằng các ngôn ngữ tương ứng với ngôn ngữ bạn muốn paste code lên. Ví dụ ở đây mình sử dụng ngôn ngữ Javascript thì sửa như hình
Sau đó lưu lại, rồi vào bài viết của mình paste đoạn code này vào
<pre class="line-numbers"><code class="language-x">
............CODE CỦA BẠN................................
......................................................... </code>
</pre>
thì bạn làm như sau. Bài viết này mình làm sử dụng Blogger
Cách 1:
Đầu tiên bạn vào Chủ đề->Chỉnh sửa HTML và paste đoạn code này vào trước tag </head>Code:
<link href="http://alexgorbatchev.com/pub/sh/2.1.364/styles/shCore.css" rel="stylesheet" type="text/css"></link>
<link href="http://alexgorbatchev.com/pub/sh/2.1.364/styles/shThemeDefault.css" rel="stylesheet" type="text/css"></link>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shCore.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCpp.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCSharp.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCss.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJava.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJScript.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPhp.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPython.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushRuby.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushSql.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushVb.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushXml.js" type="text/javascript"></script>
<script src="http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPerl.js" type="text/javascript"></script>
<script language="javascript">
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/2.1.364/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
Sau đó vào bài viết của mình, chỗ chỉnh sửa bài viết bằng HTML, bạn tạo 1 tag
<pre class="brush: x">
#########YOUR CODE######## </pre>
với x tương ứng với các ngôn ngữ lập trình và phải nằm trong danh sách sau:
actionscript3
bash, shell
c-sharp, csharp
cpp, c
css
delphi, pas, pascal
diff, patch
groovy
js, jscript, javascript
java
jfx, javafx
perl, pl
php
plain, text
ps, powershell
py, python
rails, ror, ruby
scala
sql
vb, vbnet
xml, xhtml, xslt, html, xhtml
bash, shell
c-sharp, csharp
cpp, c
css
delphi, pas, pascal
diff, patch
groovy
js, jscript, javascript
java
jfx, javafx
perl, pl
php
plain, text
ps, powershell
py, python
rails, ror, ruby
scala
sql
vb, vbnet
xml, xhtml, xslt, html, xhtml
Thay chữ x lần lượt bằng các ngôn ngữ tương ứng với ngôn ngữ bạn muốn paste code lên. Ví dụ ở đây mình sử dụng ngôn ngữ Javascript thì sửa như hình
Và đây là kết quả sau khi lưu hết mọi thứ
Nâng cao:
Nếu muốn bạn nhấn mạnh code ở dòng nào thì bạn thêm thuộc thính hightlight:[số thứ tự dòng cách nhau bằng đấu phẩy] vào trong thẻ <pre> như sau: Ví dụ ở đây mình muốn nhán mạnh dòng thứ 2 và dòng thứ 4.
<pre class="brush: xml;highlight: [2,4];">Dán code của bạn tại đây.</pre>
Ẩn toolbar
<pre class="brush: xml; toolbar: false;">Dán code của bạn ở đây.</pre>
Cách 2 : Sử dụng thư viện javascript Prism
Đầu tiên, bạn cũng Đầu tiên bạn vào Chủ đề->Chỉnh sửa HTML và paste đoạn code này vào trước tag </head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/prism.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/plugins/line-numbers/prism-line-numbers.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/themes/prism.min.css" rel="stylesheet" type="text/css"></link>
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/plugins/line-numbers/prism-line-numbers.min.css" rel="stylesheet" type="text/css"></link>
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/themes/prism-coy.min.css" rel="stylesheet" type="text/css"></link>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/components/prism-csharp.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/components/prism-css.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/components/prism-c.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.14.0/components/prism-clike.min.js"></script>
<pre class="line-numbers"><code class="language-x">
............CODE CỦA BẠN................................
......................................................... </code>
</pre>
Với x cũng tương đương với các ngôn ngữ lập trình, ví dụ ở đây mình sử dụng ngôn ngữ javascript thì language-js
Nếu là đoạn code html thì bạn phải vào 1 trong các link này để Format nó lại
https://www.freeformatter.com/
Sau đó copy output dán vào chỗ 2 tag pre, code như trên thay x chỗ language-x bằng language-markup
Kết quả thì bạn vào đây xem
Chúc các bợn thành công :)











Pha Lê 3D
ReplyDeleteBác Hồ 3D và Đại Tướng Võ Nguyên Giáp
Làm cách nào để đưa hình vào khối pha lê 3D
Pha lê 3D Chủ Tịch Hồ Chí Minh